Hello Folks 👋
What's up friends, this is SnowBit here. I am a young passionate and self-taught frontend web developer and have an intention to become a successful developer.
Today, I am here with a cute and must to know tip for you as a JS Developer.
Introduction
We all deal with numbers all day, some of them are little and short but some of them are just too large (10000000000)

Don't worry about writing them; you are at the right place. Keep your code clean by using the following tips...
Let's make numbers more readable
We generally use comma(,) to separate digits in a large number. But, this is Javascript you can't just use commas to separate digits.
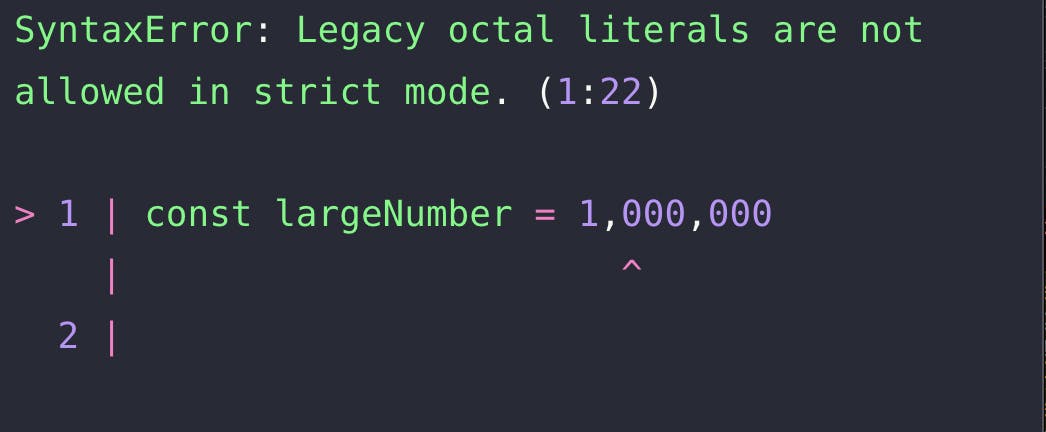
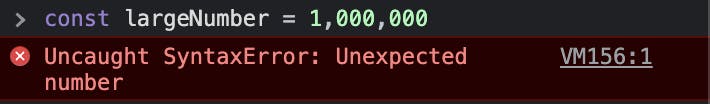
const largeNumber = 1,000,000
If you use commas to separate digits in Javascript, you would have encountered this error 👇


Let's separate digits without using commas
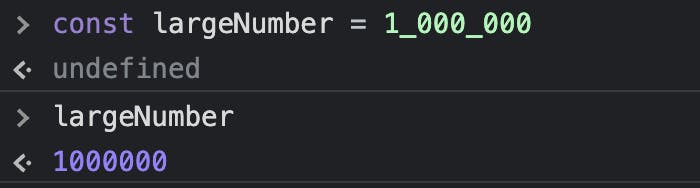
In Javascript, one can use underscores(_) to separate digits in numbers. Here's how you can do that.
const largeNumber = 1_000_000

Are you lazy like me?
I am too lazy to write all these long numbers while writing my code. So, I have a good idea of writing these long numbers that is a lot beneficial for writing clean code. Let me show you...
const largeNumber = 1e18
const secondLargeNumber = 4e12
const aLargeNumber = 1e18 + 4e12
Here, the pattern is
const n = [starting number] e [number of zeros]
Wanna try this, check out this fiddle
So, these were a few ways to make numbers more readable that you should use in your next project. Feel free to share more crazy ways to write numbers coming to your mind.
Thank you for reading, have a nice day!
Your appreciation is my motivation 😊 - Give it a like
- Follow me on Twitter - @codewithsnowbit
- Subscribe me on YouTube - Code With SnowBit