Images are the core and heaviest component of the website. In your carrier, in web development, you might have encountered the following report in the Lighthouse test:

As a result, in this article, I will show you an easy and simple way to optimize images for your website and increase its performance.
Optimizing Images
Step 1: Compress the image
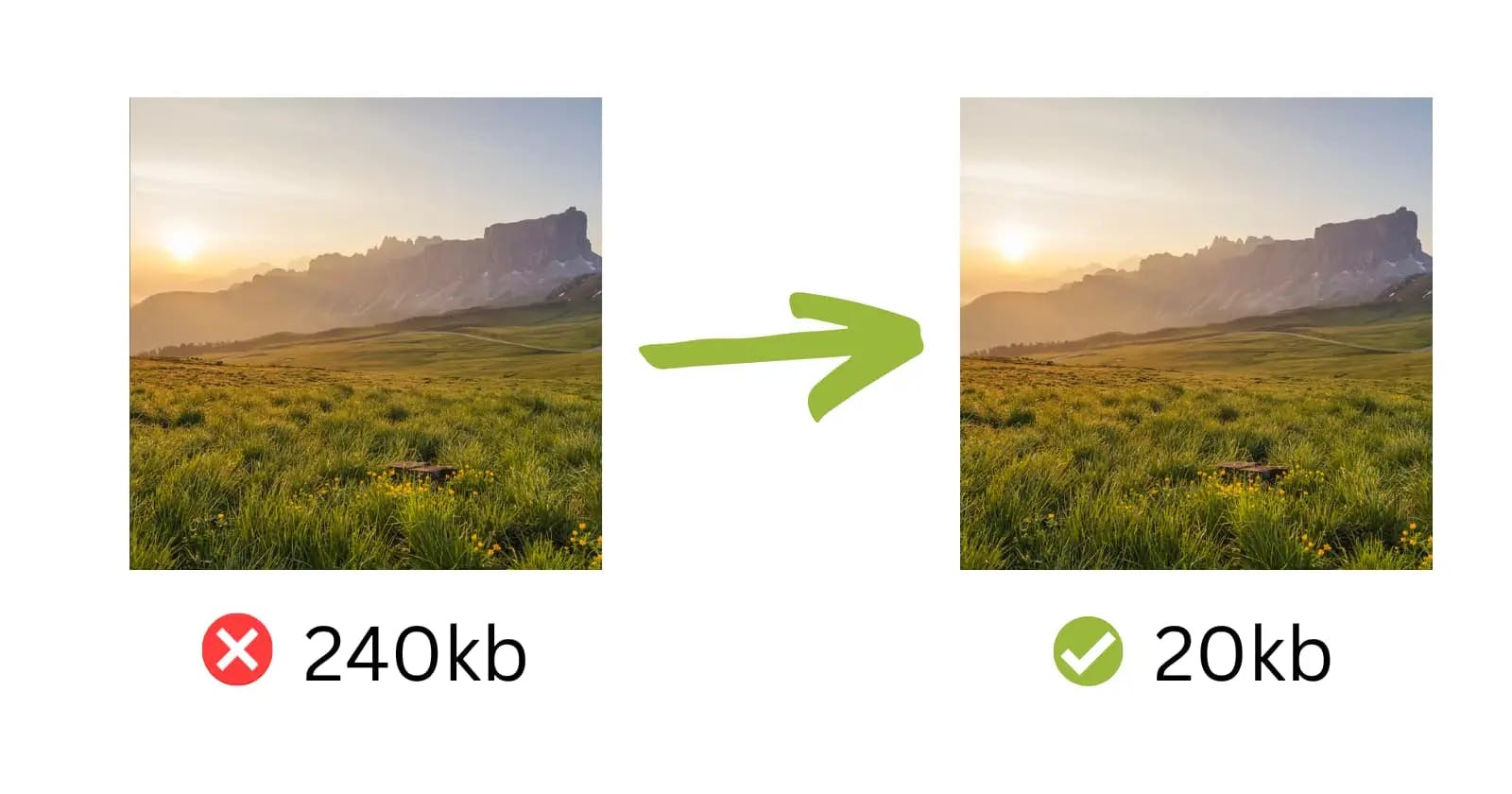
Compression plays an important role in website optimization. It can significantly reduce file size. The following illustration shows the end result: You can use any online tool to compress the image. I'm using squoosh.app in this case.
You can use any online tool to compress the image. I'm using squoosh.app in this case.Step 2: Convert image to webp
WebP is a modern image format that provides superior lossless and lossy compression for images on the web.According to Google Developers, WebP lossless images are 26% smaller in size compared to PNGs.
Again, you can convert images to webp using any online tool. Convertio is what I'm using in this case.
Step: 3 Image CDN (optional)
Image content delivery networks (CDNs) excel at image optimization. Switching to an image CDN can result in a 40-80% reduction in image file size.Check the following image, Image CDNs URL to indicate Image optimization:

Image credit: web.dev Some services like:- Cloudinary
- Cloudflare Images
Netlify CDN
They provide Image CDN to optimize images.
So that concludes this article; stay tuned for the next!
Thanks for reading
Follow me on Twitter
Thanks for reading!