Hello World! I am back with a new article 🎉....
Today, I am going to talk about the editor which I have made 👉 tiny editor; which is very helpful to write code on web browser and many more..
So, How I made?
Libraries / Frameworks
- React JS
- CodeMirror
- Monaco Editor
- tiny-unique-id
- FontAwesome Icons
- react-sandbox-editor
Database (to save code and auth)
- Cloud Firestore (Firebase)
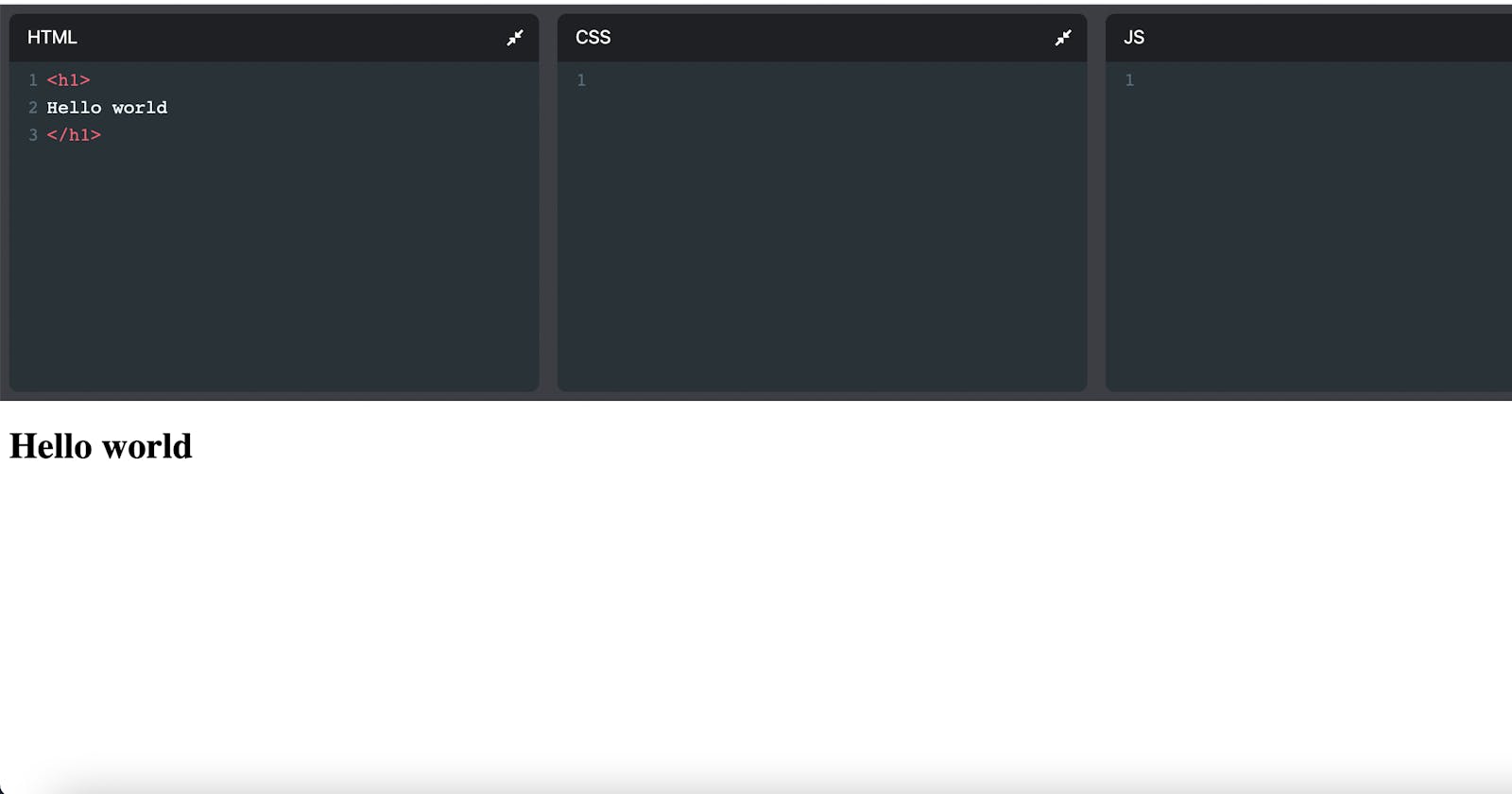
How I made code input / editor?
To make the Editor / Input I have used CodeMirror

<ControlledEditor onBeforeChange={handleChange} value={value} className="code-mirror-wrapper" options={{ lineWrapping: true, lint: true, mode: language, theme: 'material', lineNumbers: true, autoCloseBrackets: true, matchBrackets: true, autoCloseTags: true, matchTags: true, }} />And for VSCode Editor, I have used Monaco Editor

<Editor defaultLanguage="javascript" theme="vs-dark" value={js} onChange={setJs} className='editor' />
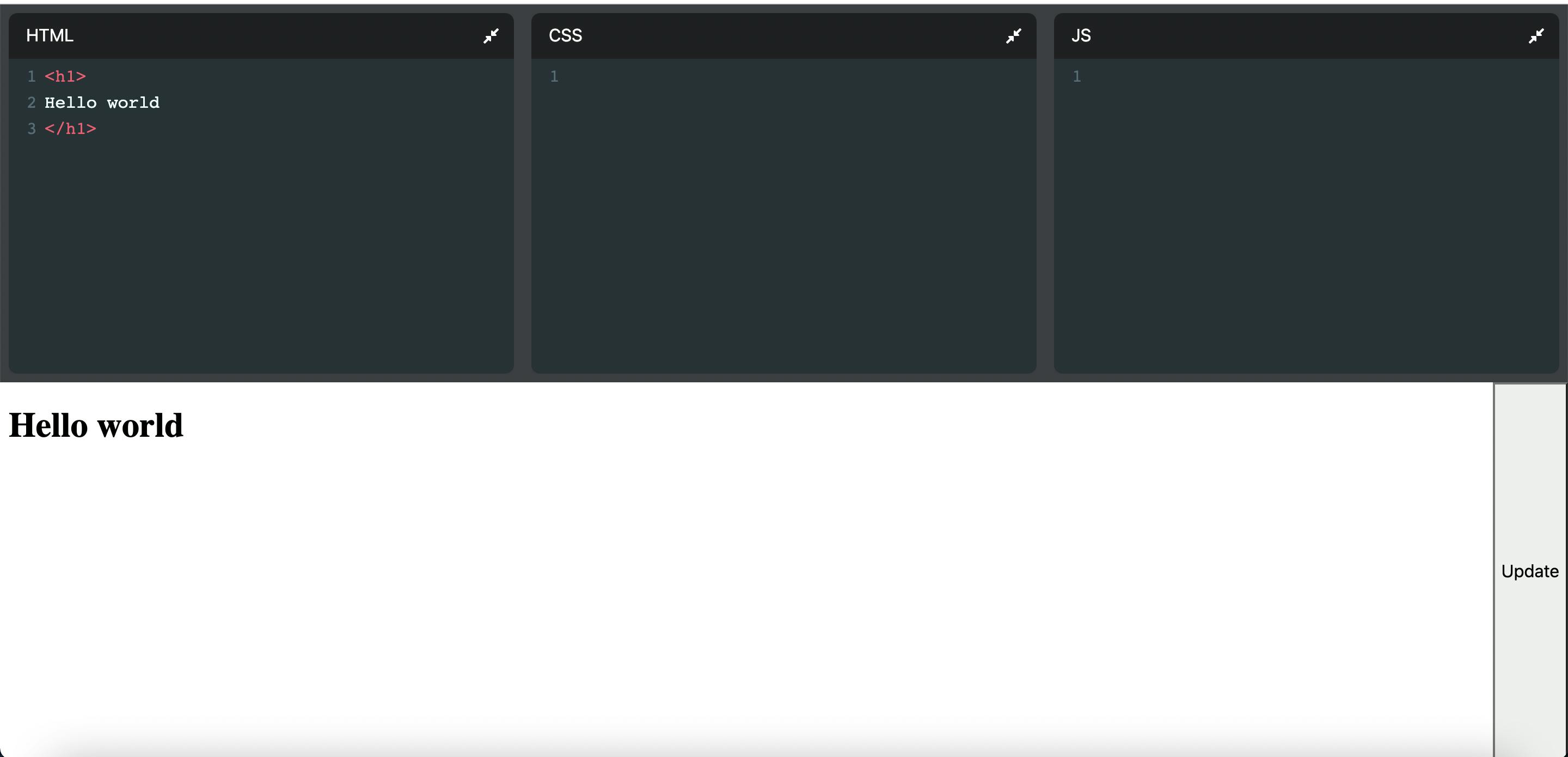
How output is shown
- To show output, I have used
iframe<iframe srcDoc={srcDoc} title="output" sandbox="allow-forms allow-popups allow-scripts allow-same-origin allow-modals" frameBorder="0" width="100%" height="100%" />
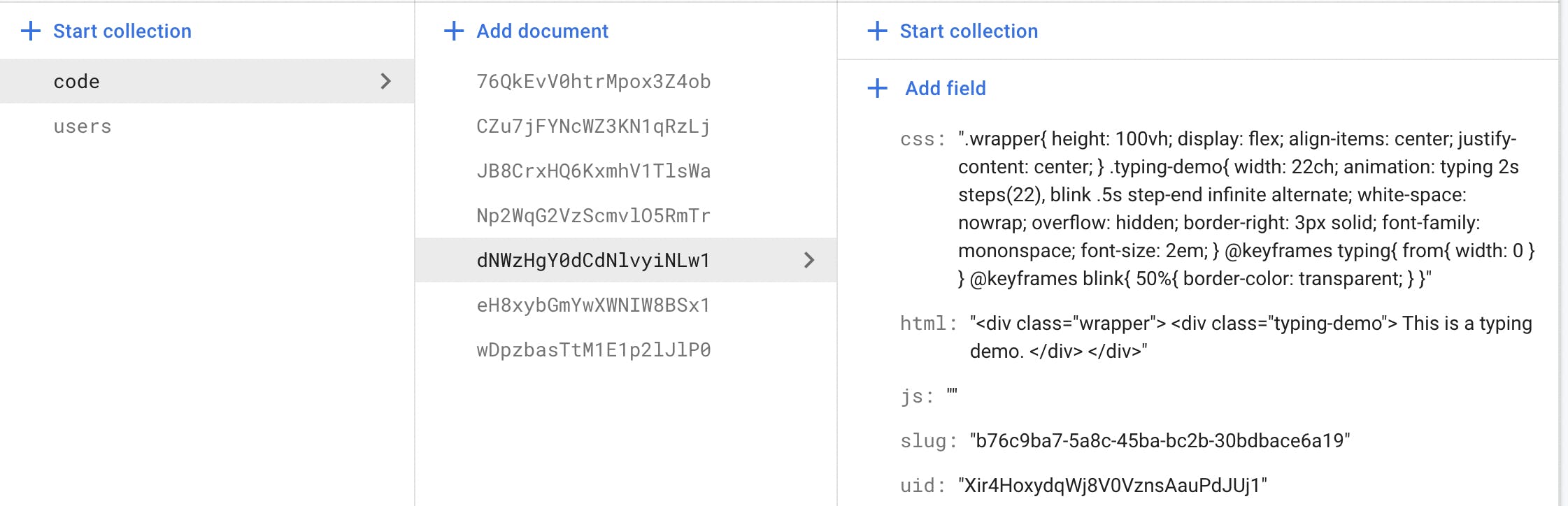
How code saves / update?
- To save the code, I have used Cloud Firestore (Firebase) which saves the code in JSON

This is how I made my own text editor like VSCODE.
I have made a video on showcasing it, so make sure to check out the video and don't forget to check out my Youtube Channel